Сайт Midex Exchange
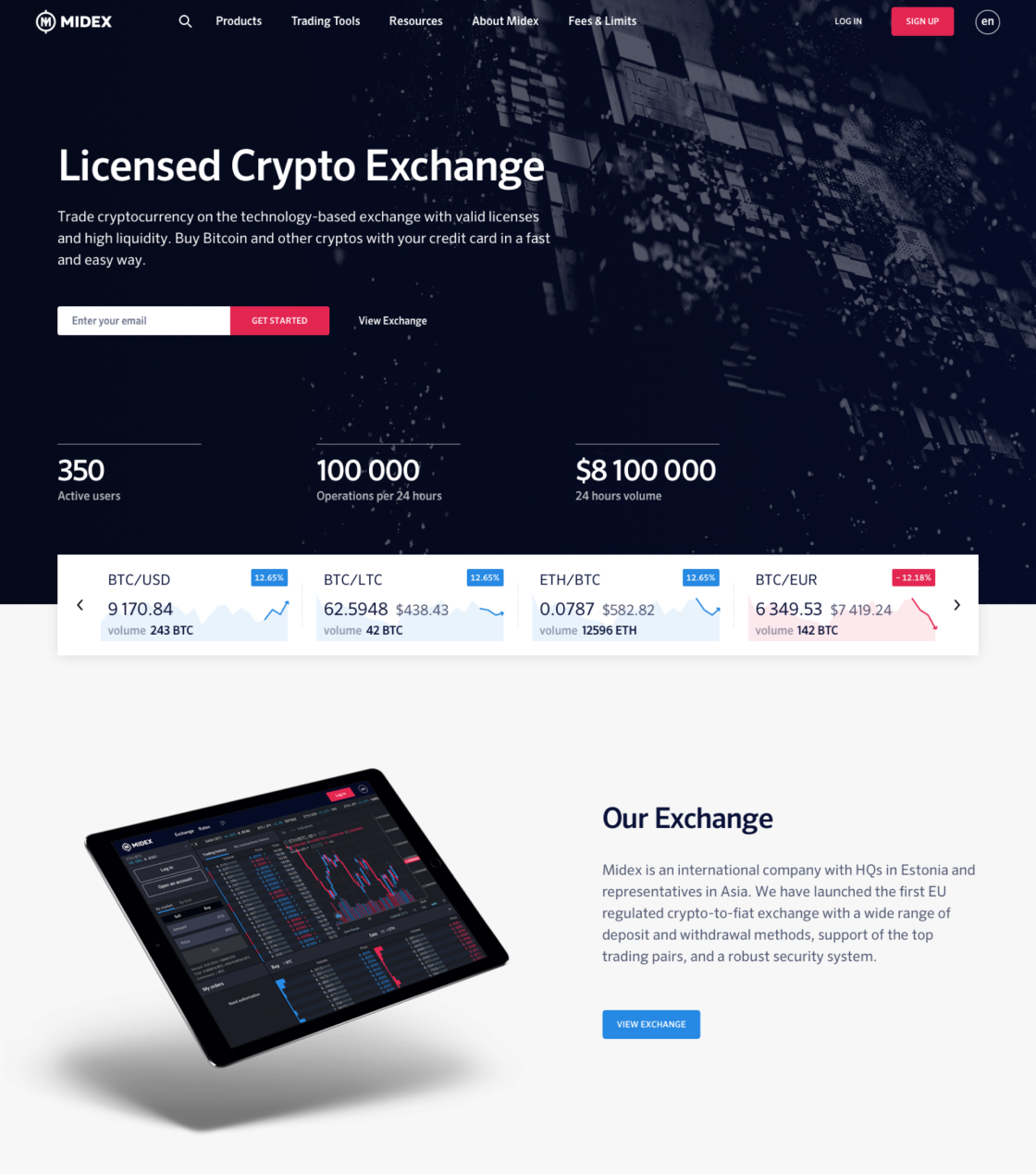
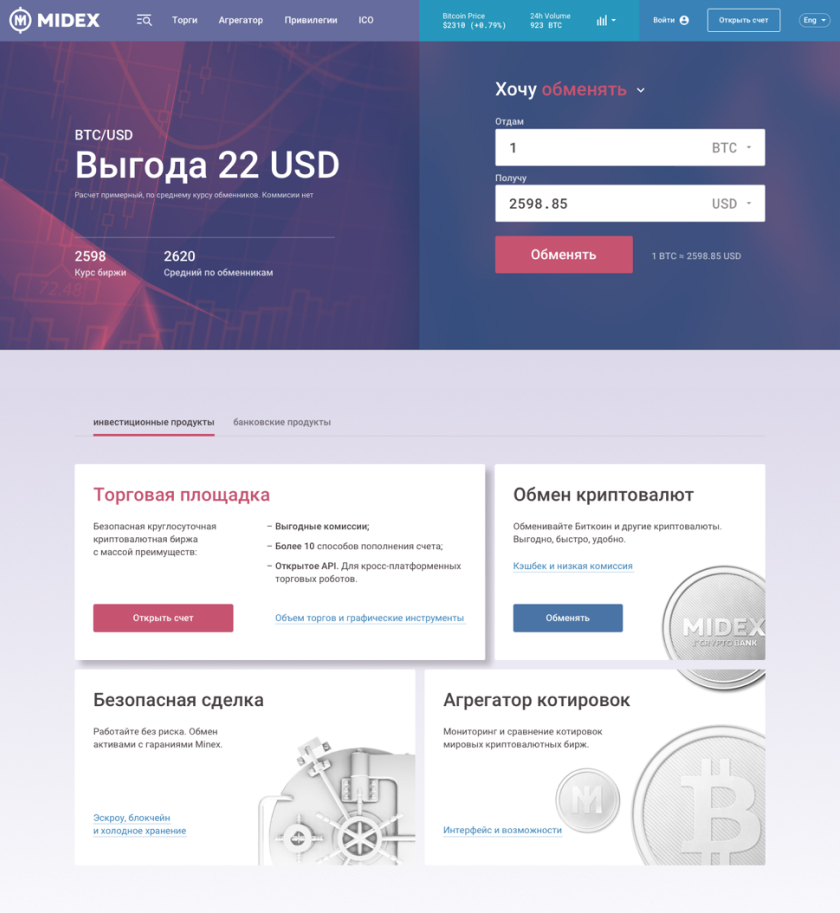
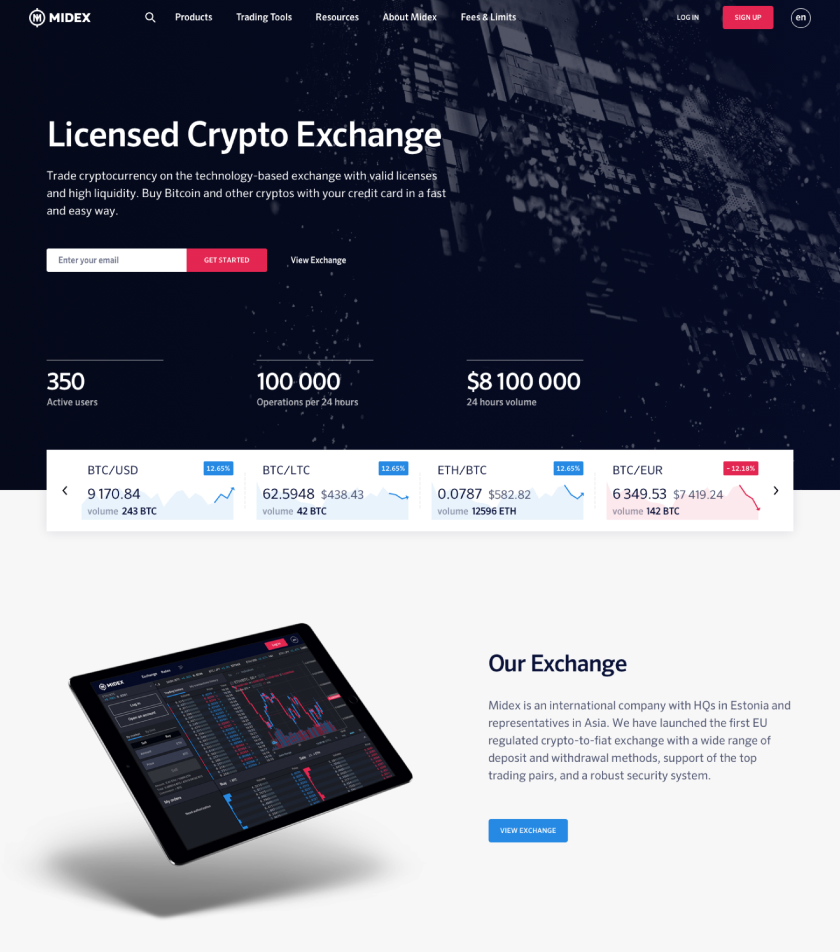
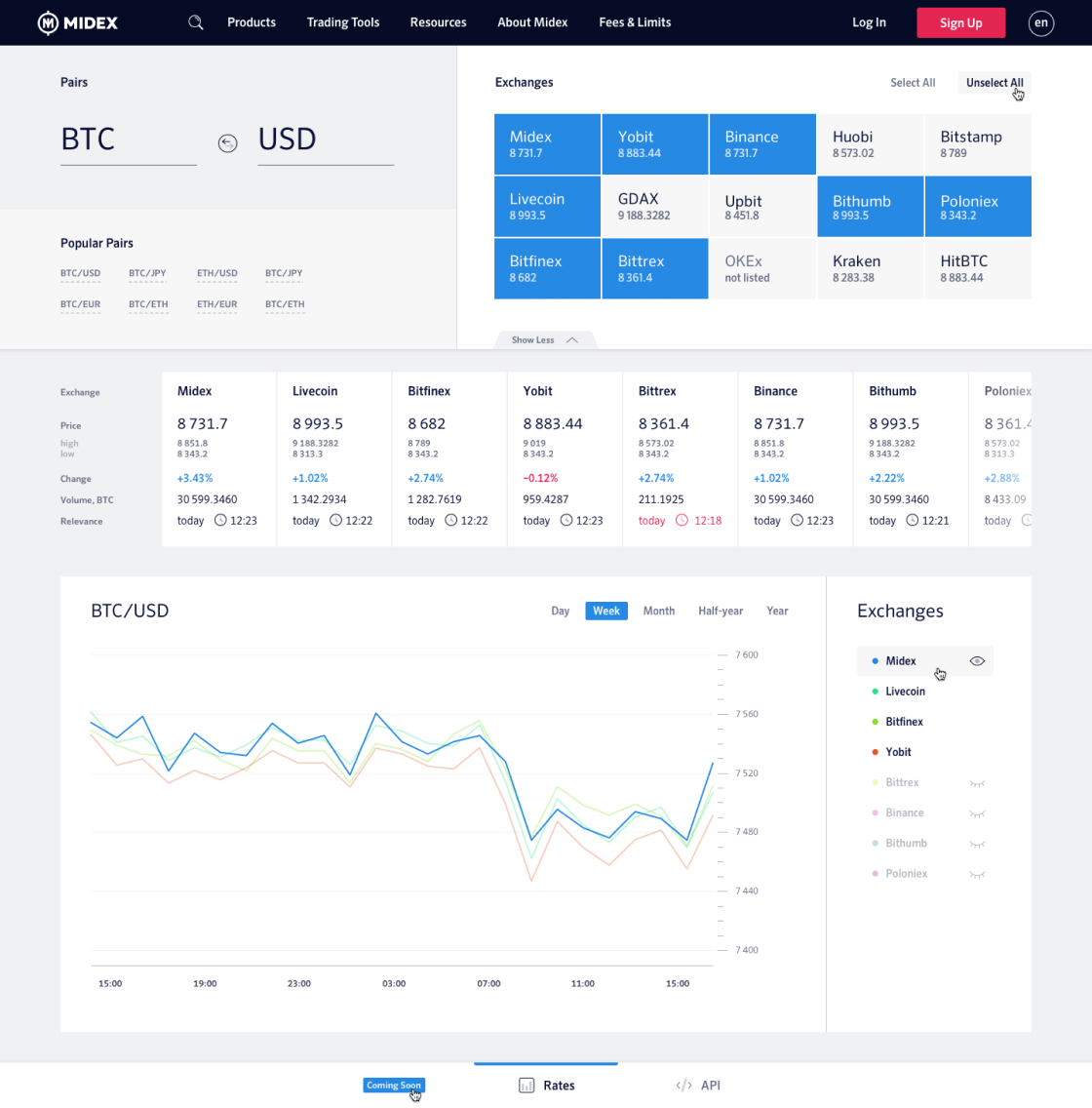
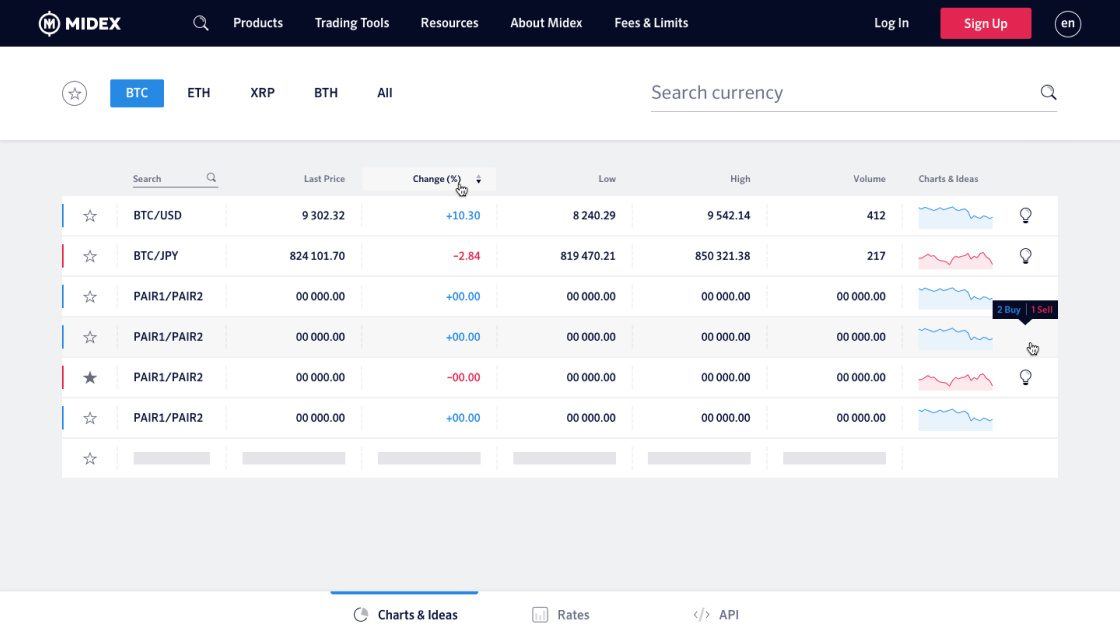
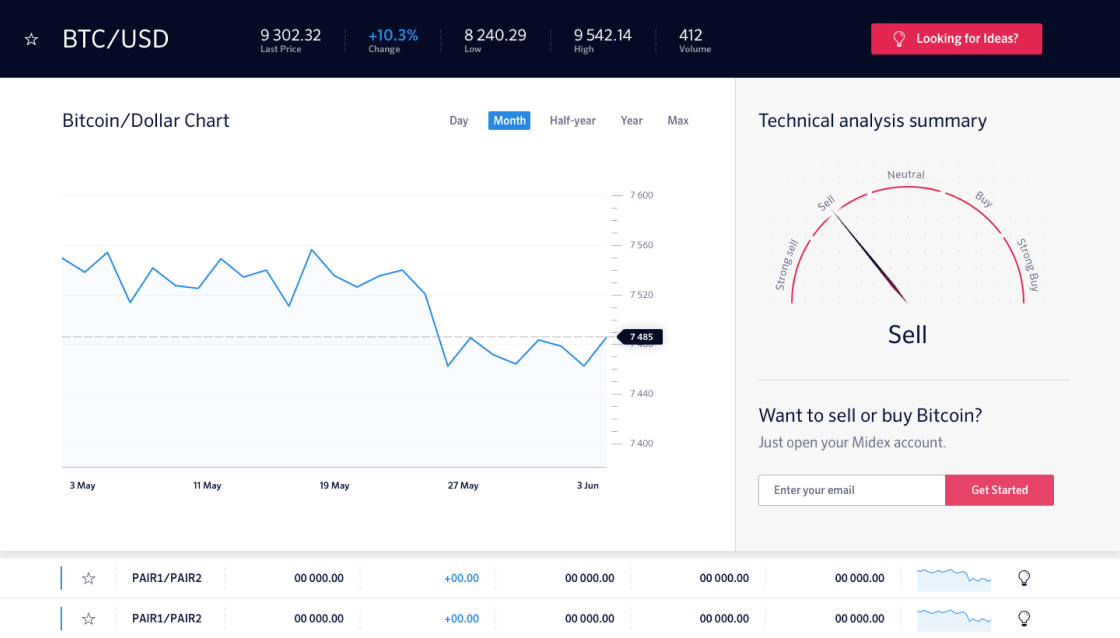
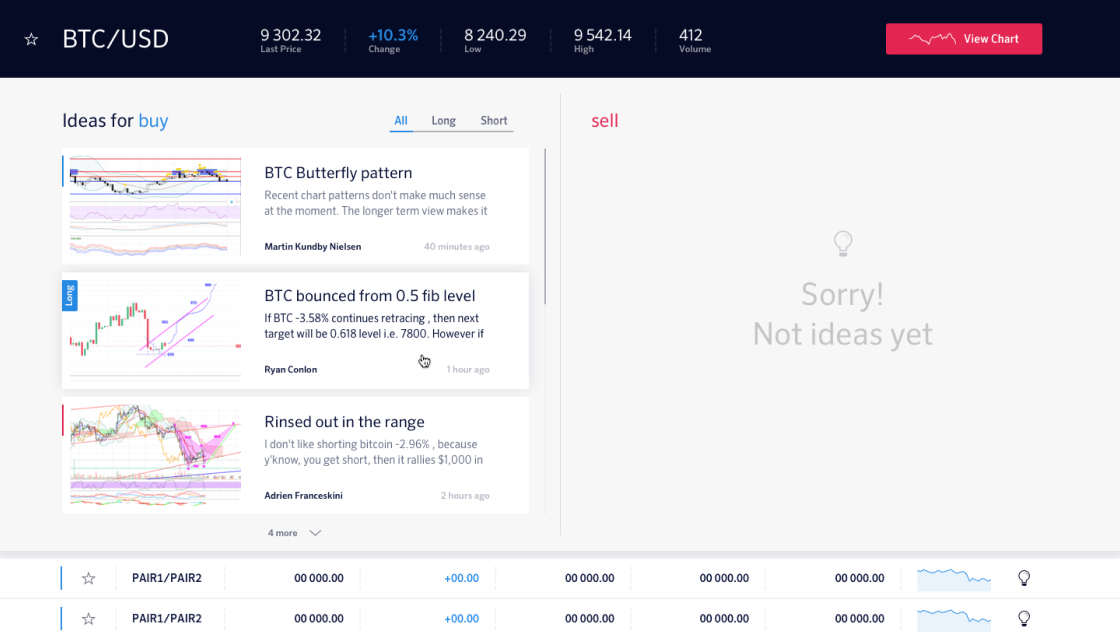
Редизайн сайта криптовалютной биржи Midex

Сервис делает майнинг криптовалют доступным каждому пользователю. Больше не требуется покупать дорогостоящее оборудование и тратить свое время на настройку майнеров. Достаточно выбрать желаемую мощность и получать доход.
Создавая новый сайт требовалось учесть как требования профессионалов в криптовалютном трейдинге, так и сделать продукт максимально понятный и дружелюбный к новичкам.


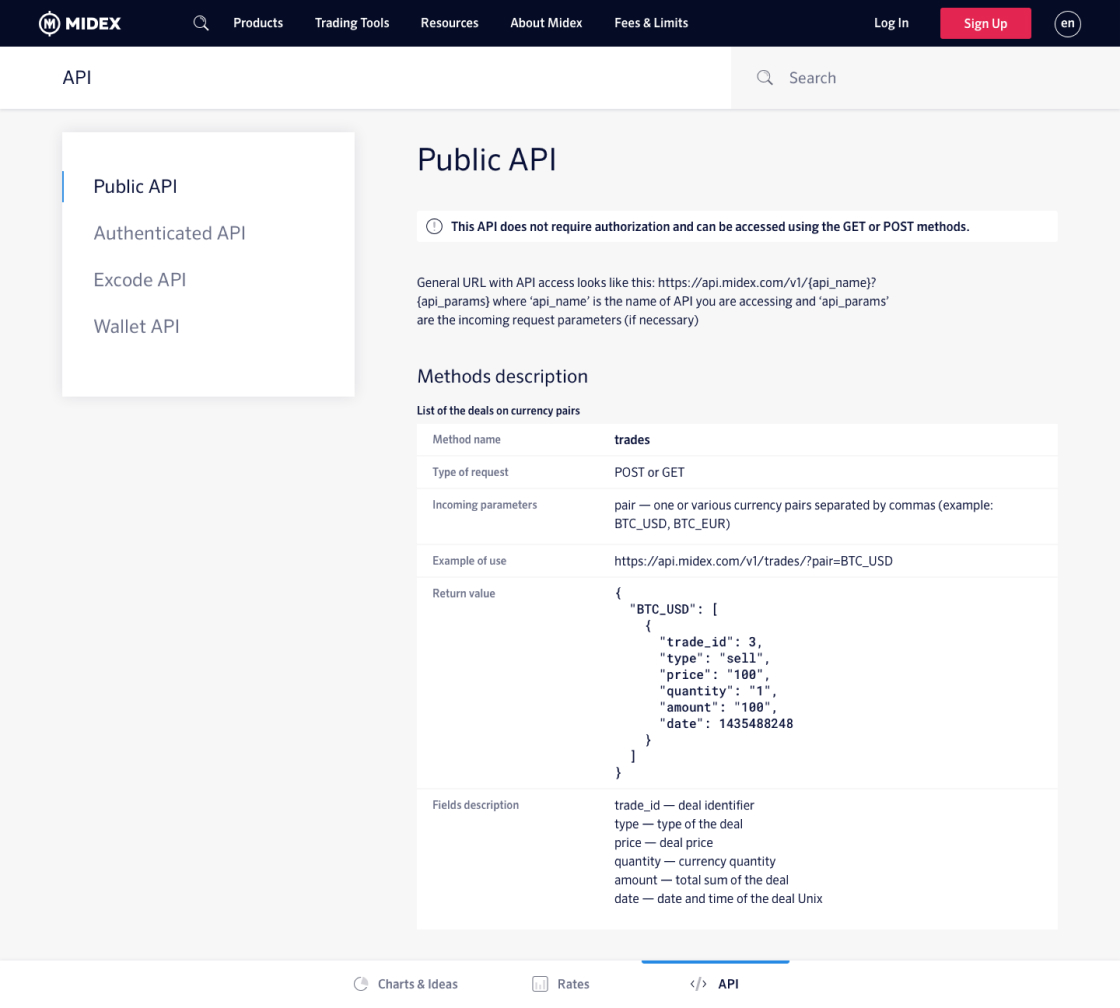
Для профессионалов мы предусмотрели такие фичи, как: 1. Доступ к публичному и личному API сервиса, что даёт широкие возможности, в том числе торговлю на бирже роботами. 2. Инструмент быстрого анализа рынка Rates, достаточно лишь зайти на одно страницу и сразу увидеть и сравнить котировки нужной валютной пары на всех популярных биржах.


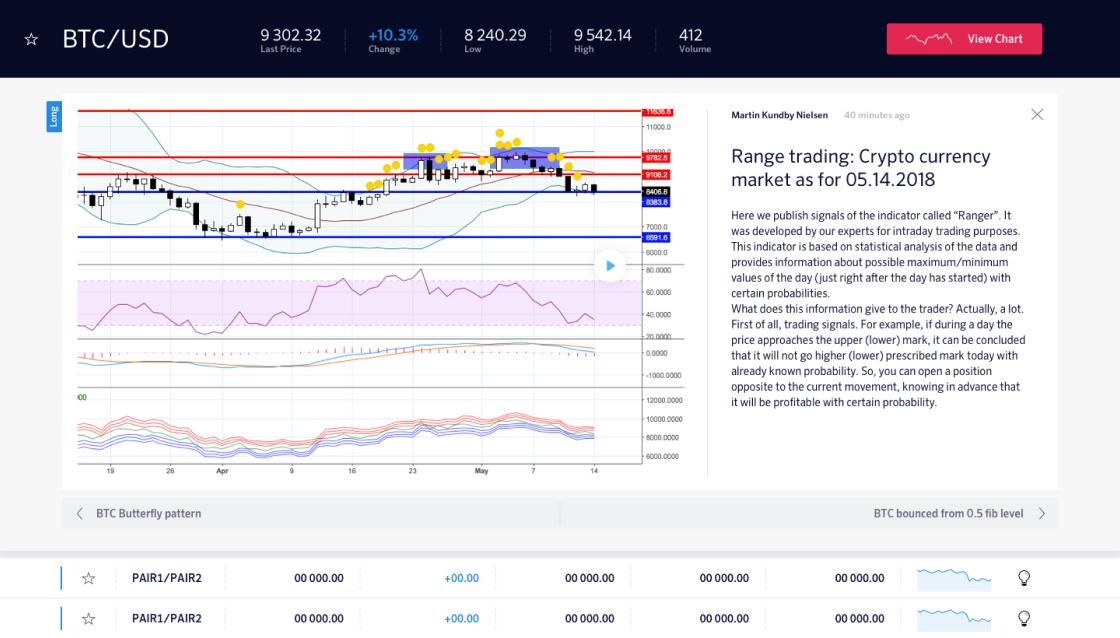
Специально для новичков, мы создали инструмент Chart & Ideas, суть его в том, что можно легко отслеживать движения и изменения различных биржевых пар, в один клик получать рекомендации к торговле на основе технического анализа, либо заручится идеями опытных трейдеров.




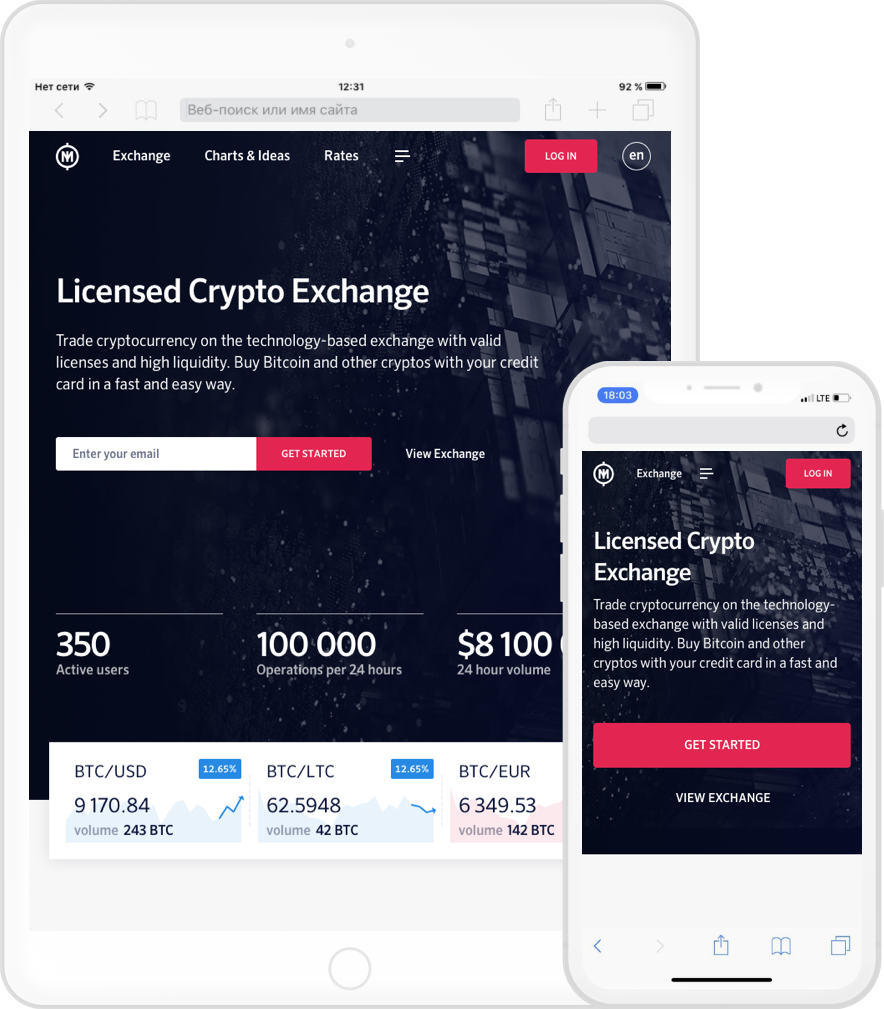
Из-за специфики сервиса только 30% пользователей использует мобильную версию, когда как в остальных сегментах вэба сейчас эта цифра в среднем равна 70%, но это не повод не уделять достаточного внимания адаптивной версии сайта.

Мы планируем перевести все на React и переписать код на языке TypeScript. Эти технологии созданы специально для больших веб-приложений.
TypeScript — язык программирования, представленный Microsoft в 2012 году. React – это JavaScript-библиотека с открытым исходным кодом. Разрабатывается и поддерживается Facebook, Instagram. React очень структурирован: это упрощает разработку и внесение изменений, тестирование и проверку. Легко масштабируется.
Для того, чтобы в перспективе добавить голосовые сообщения, видеозвонки и видеотрансляции, необходимо переписать бекэнд с PHP на JAVA/Kotlin. Если этого не сделать сразу, то придется делать двойную работу и терять время.
Более 80 экранов в дизайне с учетом адаптива, Ui-kit со всеми состояниями элементов и экранов. Верстка компонентов (дизайн-система), их тестирование и улучшение. Собираем страницы из компонентов.
Поделимся опытом
Мы запускали разные проекты, поэтому можем подсказать, о чем нужно подумать с самого начала, еще до разработки.